# AzureBlobで静的Webページを公開する
Azureのポータル画面からストレージアカウントを作成し、Webページとして公開するファイルの格納先を用意します。

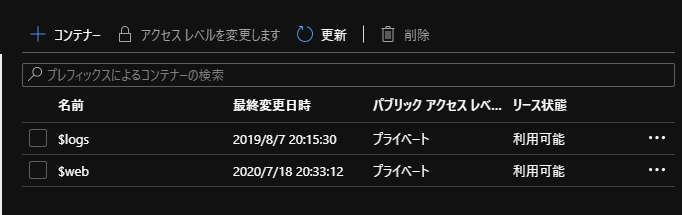
$webという特殊な名前でコンテナを用意します。
これはBlobで静的ページとして公開するための予約名になっているため他の名前はNGです。
このコンテナの中にhtml資材を配置します。

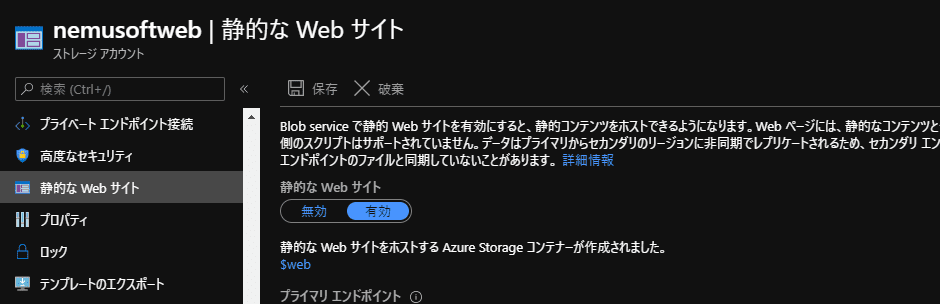
あとは、静的なWebサイトを有効化すれば公開完了です。

# アップロードを自動化
Azureポータルから手動で資材を毎回アップロードするのもめんどくさいので、コマンド化します。 Blobにアップロードする簡単な方法として、AzCopyコマンドを利用します。
azcopy cp docs/.vuepress/dist/* https://xxxxxx.blob.core.windows.net/$web/ --recursive=true --put-md5
# MimeTypeがおかしい
Windowsのazcopyに罠があります。 azcopyでアップロードした際に、ContentTypeを自動的に判別してアップロードしてくれるはずなのですが、Windowsの場合.jsファイルをtext/plainとして誤認識される問題があります。
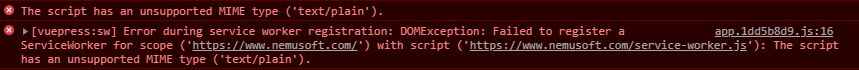
そのため、Chrome等のブラウザで開いた際にThe script has an unsupported MIME type ('text/plain')というエラーが発生しています。

Windowsで正しくContent Typeを判別してもらうためにレジストリを直接書き換えます。
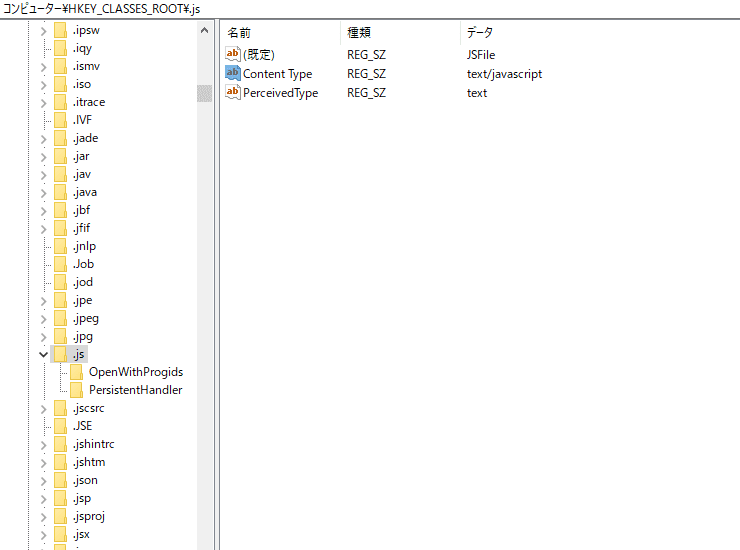
HKEY_CLASSES_ROOT\.jsのContent Typeをtext/plainからtext/javascriptに書き換えます。

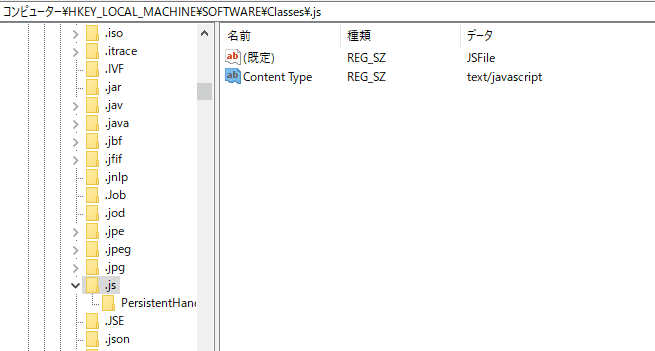
同様にHKEY_LOCAL_MACHINE\SOFTWARE\Classes.jsにContent Typeとしてtext/javascriptを追加します。

これでようやくページを公開することができました。

